Multiple Pages Generator
Upgrade to unlock more features.
Generate bulk pages, posts, or custom entity posts in a matter of minutes to increase your SEO presence. Unlimited pages, one plugin, no hassle.

A Trusted Choice for Many Happy Users
⭐⭐⭐⭐⭐ 4.2 Rating | 48,000+ Downloads
USE CASES
Multiple Page Types, One Easy Solution
Create hundreds of pages in minutes and easily manage keyword-specific pages with MPG’s hassle-free
functionalities for generating unique content quickly.

A Few Reasons Why You’ll Love MPG

Update Anytime with Ease of Editing
Edit and update content directly from your CSV file or Google Sheets database. Want to refresh the look of your pages? Simply update your template page, and MPG will automatically update all generated URLs with your changes.
SEO FEATURES
Boost Your Search Engine Rankings
MPG works seamlessly with your favourite SEO plugins, like Yoast SEO, All in One SEO,
Rank Math SEO, SEOPress, and others.

Dominate Local SEO with Spintax
With Spintax, you can create truly unique content for each locality-specific page you generate, ensuring that your website is optimized for search traffic and business from specific locations.


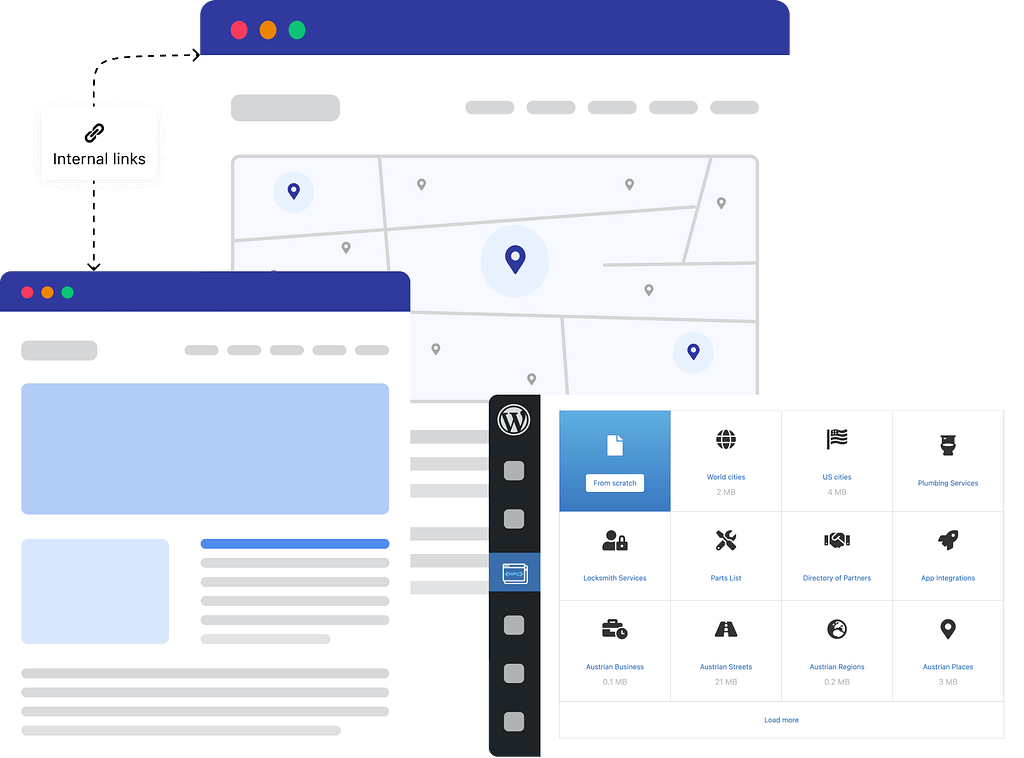
Internal Link Generation
MPG plugin provides an easy solution to avoid orphaned or dead-end pages that can negatively impact your website’s SEO performance. Here are the key benefits of using MPG:
- Create generated lists or inlinks between pages
- Help search engines understand your website’s structure
- Location-specific pages with Google map integration
- MPG’s has database templates that include a full list of cities in the world, in the USA, a list of app integrations, and more
Schema Markup
Add unique Schema markup data to your content with MPG, whether it’s for blogs, landing pages, or products. Schema markup helps search engines like Google understand your content better.
With MPG, you can easily add the shortcode to your template page’s microdata, so every generated page has its own unique schema markup data.


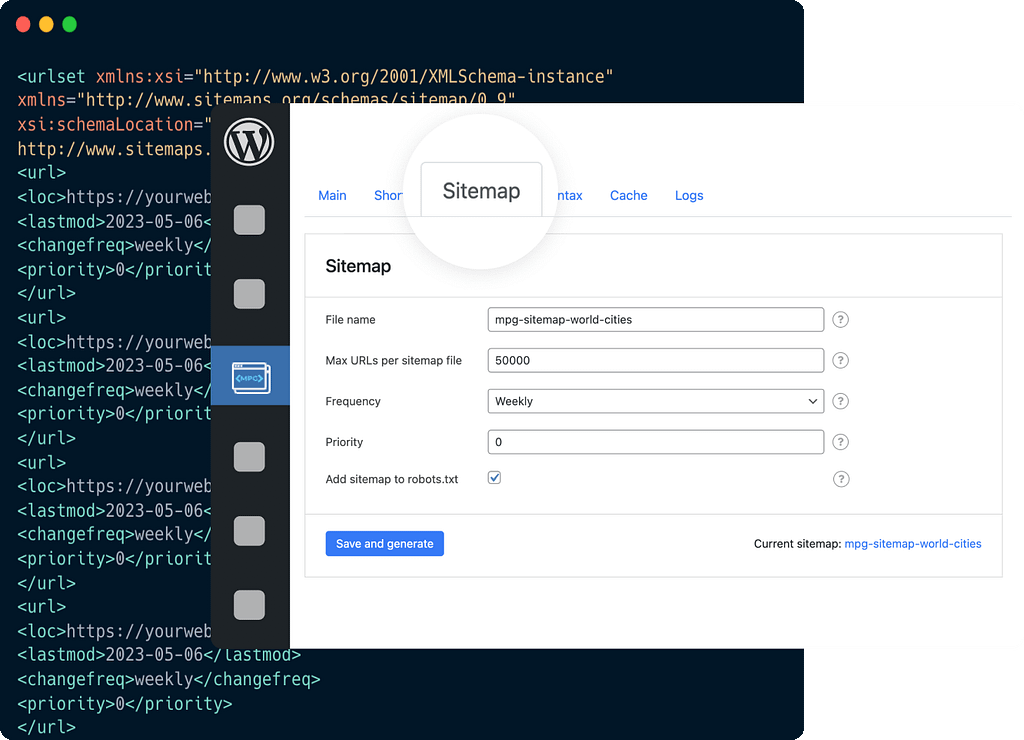
Additional Sitemaps
Grab search engines’ attention and direct them to your new pages. MPG plugin has an additional sitemap generator tool that automatically creates a sitemap of your new pages to search engines.
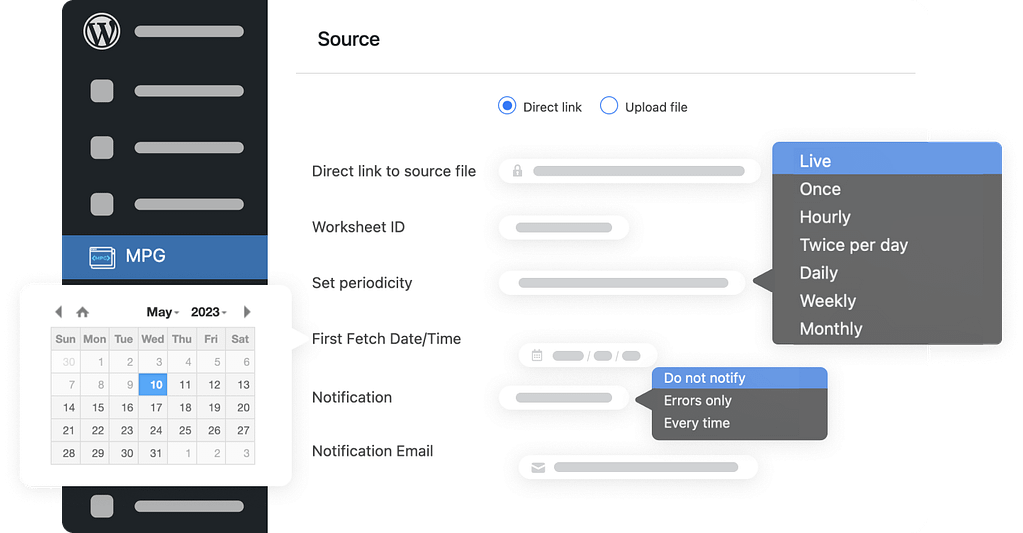
Scheduled Importing PRO
With MPG Pro, keeping your pages up-to-date is effortless. Connect a public CSV or Google Sheet and set the update frequency. Receive email notifications for each update and easily schedule announcements or drip-feed content to your WordPress site through your database using MPG.

Why do people love MPG?
Supported by Real People
ThemeIsle is a global remote team of passionate WordPress professionals delivering awesome themes and plugins for more than 471,039 users.

Our products be used by





TOP NOTCH SUPPORT
Need support? Stay relaxed,
we have you covered!
Our Happiness Engineers are happy to help you get the best results from our products. No matter the question, we deal with it and don’t leave you wondering what to do.
- Large Knowledge Base
- 300+ Product Docs
- 200+ Video Tutorials
- Support via Email
- 1 Business Day Reply
- Priority Support
NEED A HAND?
Frequently Asked
Questions
When a URL is requested by your browser, the first priority is to load an actual existing page or post. If it doesn’t exist, before returning 404, MPG will check if the URL is within its database. If it is, it will render the selected template page, replace all URL-related data and shortcodes, return status 200, and load the page for the end-user.
MPG has been tested and works out of the box with the next page builders and themes (not limited to those listed):
Theme: Neve, Hestia, Ark, Avada 5.0+, BeTheme 21.1.x+, Divi 3.0+, Enfold, Flatsome, Themify Ultra and more!
Plugin: Avia Layout Builder, Beaver Builder, Bold Page Builder, Divi Builder, Elementor, Elementor Pro, Fusion Builder, Live Composer, Oxygen Page Builder, SiteOrigin Page Builder, Themify Builder, Thrive Architect, Visual Composer, WPBakery Page Builder and more!
The Multiple Pages Generator WordPress plugin is a truly powerful SEO tool, since it allows you to target thousands of keywords with unique content. On top of that, it also works seamlessly with your favorite SEO plugins, like Yoast SEO, All in One SEO, SEOPress, Rank Math SEO, and others.
If you are trying to upload a file and the MPG plugin isn’t able to extract the data in it, the likely reason is that the file doesn’t have the columns and types of values that it should. A quick and easy solution is to go to: https://csvlint.io/
There you can upload or link your CSV file and it will standardize your file so it can be uploaded to the MPG file without a hitch.
Absolutely! With the Agency plan, you can active license on an unlimited number of websites. Be sure to check the Fair Usage policy here – Terms
Find The Right Plan For You
- Support & Updates for 1 site
- Email Support
- Unlimited Pages
- Unlimited Templates
- Scheduled ImportSet how often you want the project to check and sync with the content of the source file.
- Email NotificationYou can choose to receive notifications related to the fetching process (Do not notify, Errors only, or Every Time).
- Support & Updates for 5 sites
- Priority Support
- Unlimited Pages
- Unlimited Templates
- Scheduled ImportSet how often you want the project to check and sync with the content of the source file.
- Email NotificationYou can choose to receive notifications related to the fetching process ( Do not notify, Errors only, or Every Time ).
- Support & Updates for unlimited sites
- Priority & Live Chat Support
- Unlimited Pages
- Unlimited Templates
- Scheduled ImportSet how often you want the project to check and sync with the content of the source file.
- Email Notification You can choose to receive notifications related to the fetching process ( Do not notify, Errors only, or Every Time ).

100% Money-Back Guarantee!
Purchase with peace of mind. If you find out that this plugin does not meet your needs, we offer a 30-day no-questions-asked money-back guarantee.
You can change plans or cancel your account at any time! Special introductory pricing, all renewals are at full price.

